(For Drupal development see Jacana – a Boulder Drupal Development Company)
After upgrading a few of my Drupal 4.7 sites to the shiny new 5.0 distribution I felt the need to document my quest for search engine bliss. As content management systems go, Drupal is quite good out of the box (comes with sexy looking URLs built in) but some elbow grease is still required to enter search engine nirvana. It would be nice to have all of the modules and tweaks I have document below built right into Drupal core. After all, the best looking, fastest loading and most expensive website is useless if it can’t be found in google.
Background to Search Engine Optimization (SEO)
I’m not going to go into a lot of detail about how search engines work and why some pages get ranked better than others, I’ll leave that as an exercise for the reader 🙂 I’ve added external links to some SEO terms and basic HTML definitions that I talk about in this article so if you’re a total newbie then you may need to get a clicking. The most important search engine as of March 2007 is Google so my notes are based upon my experience with Google. I realize however that some search engines may not use some of the items I list below to rank or index web pages but adding the modules won’t hurt your rankings either.
What Google and other search engines want
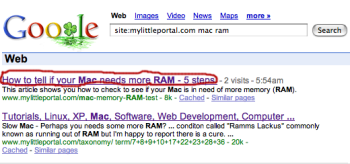
Google ideally would like you to have the following items: (if you don’t have em’ your page will still get indexed but you may not get the results you want): 1) A TITLE tag: An example may look like this: Richard’s Drupal Website and is normally a maximum of 60 characters in length. Why is the title tag so important? Google uses this on its search results page and is the blue, bold, underlined heading. The title tag is one of the most important element in SEO so if you want to even get in the game, get a nice descriptive TITLE tag for each page on your Drupal website. By default Drupal creates the title tag of the page from the contents of the Title field but being able to specify an exact title for the title tag will give you more control over your placement in the search engines. We’ll be using the Page Title Module to satisfy this requirement. The image below shows where the title tag text is used on the google search results page: 
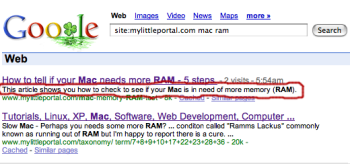
2) The Description Meta tag: In html speak an html meta description tag may look like the following: Why use the Description Meta tag? Google also uses this data in it’s search results page as a description of your website under the blue heading. A good Meta Description is no longer than 150 characters and should be a short concise description of the content of the webpage. We’ll be using the Nodewords module to generate description meta tags. A huge problem I see all the time is if no Meta Description Tag is present on a web page, Google trys to guess what text to use and grabs irrelevant text from the page. This often results in a Meta Tag Description having nothing to do with the site at all, merely confusing the web surfer. See an example of how google uses the description meta tag in it’s search results below:

3) A nice easy to read URL. An example of a not so nice URL would be www.mylittleportal.com/?q=lasodfnsodfon/dsafasdf6487632846832 – yikes! A nice, easy to read URL would look like www.mylittleportal.com/Drupal-SEO-tips To satisfy this requirement we’ll be using Drupal’s “Enable Clean URLs” option. Google also likes sites that are laid out cleanly. A URL on a site that’s laid out cleanly my look like this: www.MyLittlePortal.com/Outdoors/ – this is URL that points to a section on my website that list all Outdoor related articles. A poorly laid out site may use the following URL to jump to the same section: www.MyLittlePortal.com/taxonomy/term/6+5 – what URL would you rather be looking at?! We’ll use the PathAuto Module to neaten up URLs on our site. An additional tweak albeit more complex is to make your URL point to just www.yourURL.com not yourURL.com, google supposedly prefers this – for this well edit the cryptic .htaccess file. (Note: web page names don’t have to end in .html anymore, browser know what type of file they receive by code at the top of every webpage) 4) A way for a search engine to easily find all the pages on your website – we’ll use an XML file to satisfy this conditon. This will allow the search engine spiders (spiders are programs search engines use to slurp up all of your web pages into their database) to easily find all of your content. For this we’ll use the XML Sitemap module that creates a fancy XML file in accordance with the Sitemaps.org specification. We then tell Google and other search engines about the file 5) A robots.txt file in your root directory. My robots.txt file is more of a list of what I DON”T want google to index rather than what I do. So now we know what Google and other search engines like let give them what they want!
Steps to make Drupal more search engine friendly
First, make sure the following items are enabled in your current Drupal install.
- Enable Clean URLs – This option makes Drupal emit “clean” URLs (i.e. without ?q= in the URL.) You can enable this module by going to yourWebsiteAddress.com/admin/settings/clean-urls.
- Enable Path module – Allows users to rename URLs. – this is very important of satisfying step 4 in the “What google wants” section above. As usual is hidden in the bowls of Drupal admin – hint take a look here: admin/build/modules
Now Install these additional modules
- Page Title Module – give all your pages title tags Get it here Once installed it can be administered here: admin/settings/page_title
- Nodewords (Meta Tags) Module- description and keyword tags Download the module here The module may also be known under following names: nodewords or node (key)words. Meta tags is the preferred name. Once installed it can be administered here: admin/content/nodewords
- PathAuto Module – Used to Neaten up URLs The Pathauto module automatically generates path aliases for various kinds of content (nodes, categories, users) without requiring the user to manually specify the path alias. This allows you to get aliases like /category/my-node-title.html instead of /node/123. The aliases are based upon a “pattern” system which the administrator can control. Get it here Once installed it can be administered here: admin/settings/pathauto.
- XML Sitemap (formerly Google Sitemap) XML Sitemap automatically creates a site map that conforms to the sitemaps.org specification. This helps search engines keep their search results up to date. Download the modulehere Once installed it can be administered here: admin/settings/gsitemap. To use the XLM sitmap module with google you’ll need a google account (email address). Go to this page.
- Change your .htaccess file so that www.mysite.com and mysite.com go to the same place. See details on how to do this further on in this article.
So you’ve installed the recommended modules above, now what?
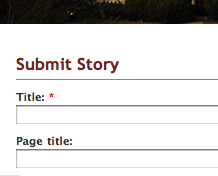
I’ll use the example of adding a new story to my website to show you how we can use the new modules and goodies we’ve just added. A new story is created by going to node/add/story. The first thing you’ll notice when looking at the add story page is a new field below the Title field called Page Title. Add the text for your title tag here. (The name is a little confusing, it should be labeled Title Tag!)

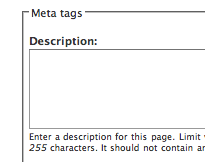
Scroll down and below “Input Format” you see a place to put text for the Meta Description tag. Enter a description for you page, try not to excede 150 characters.

Scroll down further and you’ll see the URL path setting field. Enter a descriptive name for your new page eg. my-new-page-about-fish may be appropriate if you like cod. Be sure to include keyword in the page name, Google likes this!!

Also note that the PathAuto has made my URLs nice and neat, here is an example of one that list all car reviw articles under the Auto category: www.mylittleportal.com/auto/car-reviews/ To use the XLM sitmap module with google you’ll need a google account (email address). Go to this page at Google’s webmaster tool section. I also suggest reading the INSTALL.TXT file that’ll tell you how to use this module and get it talking to Google. Requires a bit more elbow grease that installing the other modules but you don’t have to code it yourself right. See an example of my robots.txt here.. Drupal allows pages to be served using a number of ways. You can specify the page my-little-page.html or the same page could be mylittleportal.com/node/22. It’s better for the search engines to have just one name / reference for each page so we’ll disallow them from going to anywhere they see /node/. Now to make google happy we can also get all references of myLittleportal.com to point / redirect to www.mylittleportal.com. This will help as gets rid of duplicate content. Add this code to your .htaccess file. (there is code that is similar in the .htaccess file but it will direct everything that does not have a www prefix to your front page.) So just add the following two lines change the URL to that of your own website: RewriteCond %{HTTP_HOST} ^mylittleportal\.com$ [NC] RewriteRule ^(.*)$ https://www.mylittleportal.com/$1 [R=301,L]
Here is another article on Drupal SEO at Devbee.com – let’s hope this link rockets you back into the coveted number 3 spot on Google mate! Be sure to read the comments people left regarding this article, there is a nice explanation of what pathauto really does (thanks TheWhippinpost). Here is another page with some more general SEO Tips. Here is a series of SEO articles from an Organic search optimization expertat IBM – a nice newbie read. I’ve opened up comments on this article. Feel free to shamlessly promote your Drupal SEO articles too.